The How to build and test great prototypes - Pip Decks PDFs


UXPin - UI Design and Prototyping Tool
The 6-Minute Rule for 6 Steps to Make Your First Wireframe [How To Guide + Video]
Right-click on the Widget to Create Master. It will be saved in the Master library. Now drag the master to the canvas to develop its circumstances. If you wish to alter the Master, hover over it and click Edit. Action 7: Include Notes to Your Web Model Design Adding notes to design assists explain your design.
Then include notes to it. Step 8: Previewand Share Your Web Model Online Once you are finished with prototyping, click Sneak peek on the top toolbar. Adjust the settings such as Page Scroll, Highlight on click, Sticky, and Shell. Click the Share button, to get a QR code and link.
Site Model Learning Resources No matter how experienced you are at site prototyping; it is always excellent to discover a few techniques. Here are Go Here For the Details of resources you can look to. UX Training It offers a two-day program that teaches all you require to know to master the UX style process.
5 examples of no-code prototypes: Invision, spreadsheets Things To Know Before You Get This
Weekly Design It is a video discovering resource about UX style. Run by Punit Chawla, you will get information tools and fascinating interviews with conversations about all type of design subjects. Design For Humanity It is an active blog site with countless readers. Run by Erin Loechner, a popular designer you will learn important lessons about UX style and web model.
/web-developer-job-description-salary-and-skills-2061841_final-01-1daf6d8219bd49a089189b4e8c6a7e4d.png)
Their Adobe XD professional course is the one to look for. It will teach you all the software application's information and the tools and procedures. Hack Style Hack Style offers succinct lessons each week and is created by excellent experienced designers. They also use a package of 50 newbie's lessons to get your fundamentals right with website model.

14 best prototyping tools for UI/UX designers - Webflow Blog
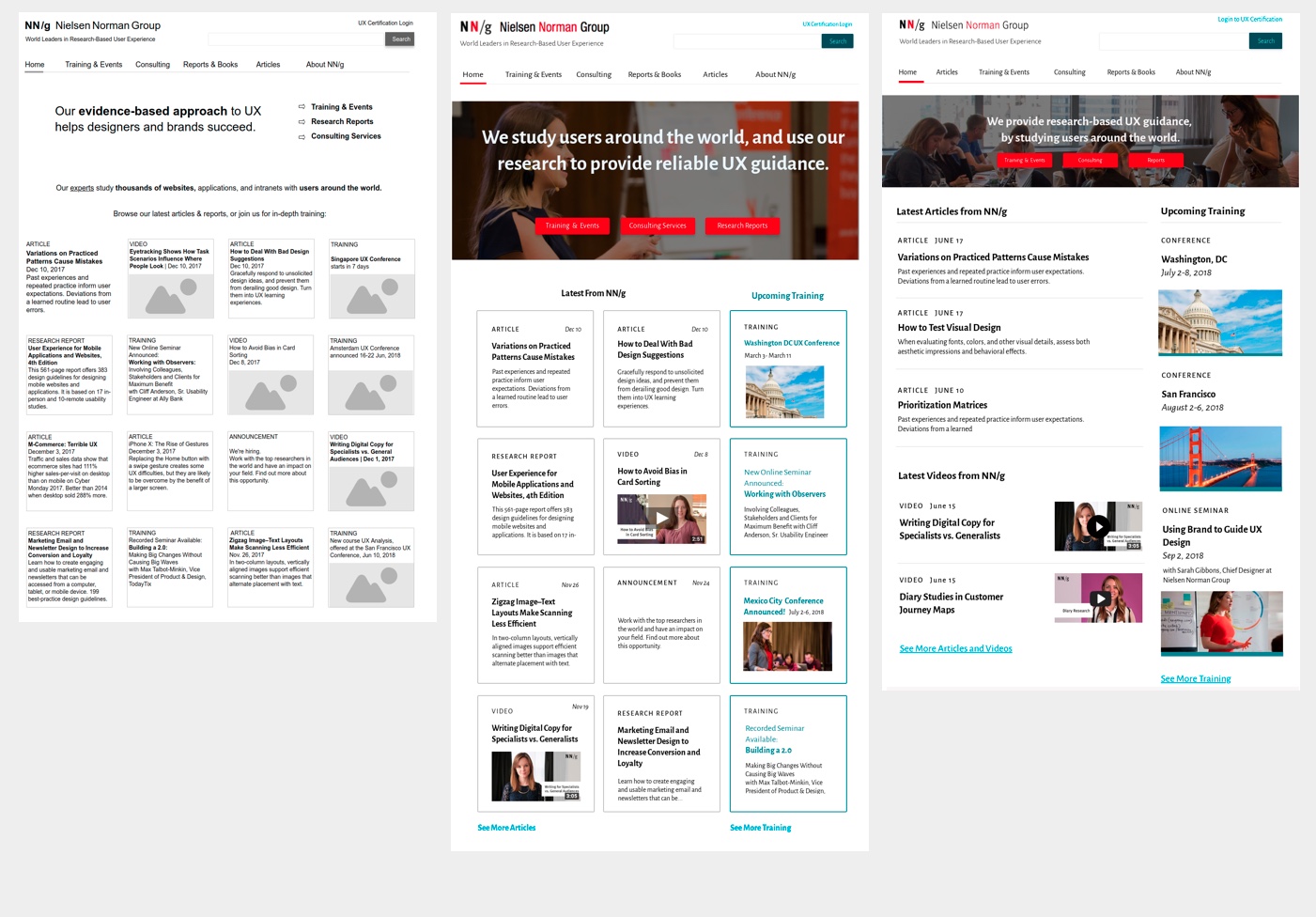
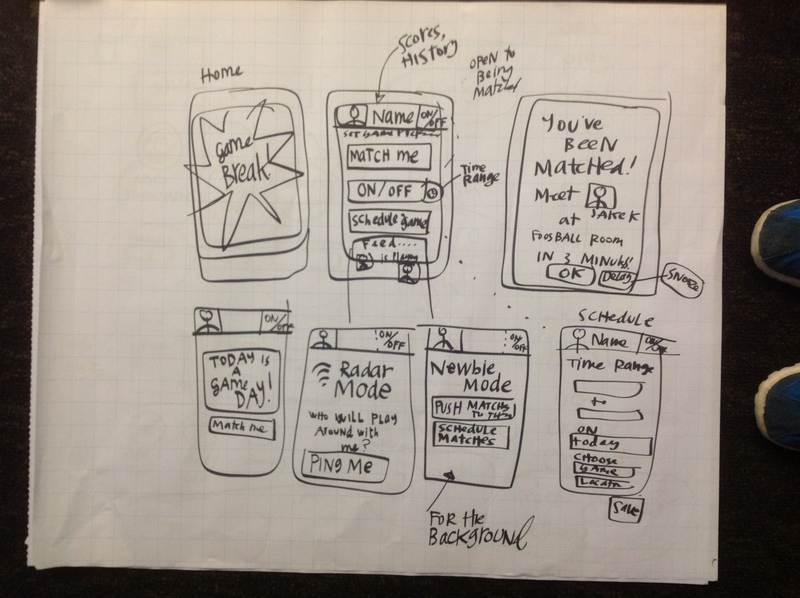
Developing a website starts with producing a site model. A website model resembles a plan for a future website. The more complex the job, the more complicated and detailed the model of the website ought to be. When, to develop website models specialists drew models on sheets of paper. Now the development procedure is very various.
